Penempelan iklan yang tepat membuat penghasilan dari blog berlipat. Jadi tidak asal taruh saja ya...
Salah satu yang performanya bagus adalah di bawah postingan.
Menurut pengalaman saya, iklan dengan klik tertinggi di mulai dari atas, tengah dan bawah postingan. Iklan di sidebar kurang mendapat perhatian.
Ini terjadi karena sekarang pengguna lebih senang menjelajahi internet lewat smartphone. Bagian yang terlihat di layar adalah body tulisan, sedangkan sidebarnya ngumpet di bagian bawah.
Jadi iklan sidebar kurang jos hasilnya.
Cara pasang iklan di bawah postingan
Ini adalah pengalaman saya, ternyata kok jauh lebih mudah memasangnya. Bagi anda yang baru nge-blog pun pasti mudah mengikutinya.
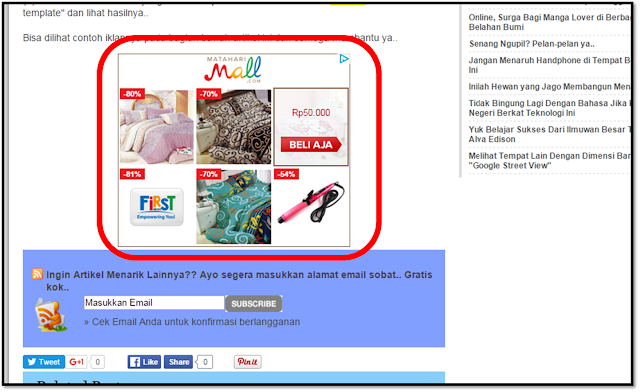
Ini adalah contoh iklan di akhir postingan.
Ok, perhatikan lagi gambar iklan di atas!!
- Yang dilingkari merah adalah iklannya
- Iklan terletak diantara akhir posting dan kotak email berlangganan artikel.
Untuk menempatkan iklan dibawah postingan, berarti anda harus menaruh iklan di atas kotak berlangganan artikel bukan??
Yang perlu anda cari adalah kalimat yang ada pada kotak langganan artikel tersebut, misalnya :
"Ingin artikel menarik lainnya"
Silahkan cek tulisannya pada gambar diatas!!
Jadi sekarang, kita gunakan kalimat "Ingin artikel menarik lainnya" ini untuk menempatkan iklan pada template blog.
(Baca juga : Sobat blogger, penting sekali untuk backup template sebelum mengeditnya)
1. Masuk template blog anda
- Pada bagian kotak merah disebelah kiri, pilih "template/theme => edit template"
- Kemudian klik sekali di seputaran area panah oranye dan tekan kombinasi tombol "ctrl + F", maka muncul kotak seperti di dalam warna biru.
- Tulislah disana, kalimat "ingin artikel menarik lainnya" dan tekan enter.
2. Memasukkan kode
Setelah menemukan tempatnya, sekarang saatnya kita memasukkan kode iklan.
Tapi sebelumnya harus diparse dahulu agar mau tayang di blog.
(Baca : Kapan suatu kode harus di-parse??)
Untuk mem-parse kode, bisa dilakukan di blogcrowds.
#Terus dimana dipasang kodenya??
Setelah menemukan kalimat "Ingin artikel menarik lainnya" pada template blog,
Untuk lebih lengkapnya perhatikan contoh dibawah ini..
Ingat!!
Kata kunci kita dalam mencari kode ini adalah "Ingin artikel menarik lainnya?"
Diatas adalah rentetan kode lengkap dari "email berlangganan artikel". Dan sekarang kita akan menempatkan kode iklannya.
Letakkan tepat sebelum rentetan kode ini dan hasilnya menjadi :
Untuk lebih lengkapnya, kode dipaste-kan pada garis hitam yang muncul dibawah tanda panah pada gambar diatas.
(Baca juga : Template blog untuk PC, laptop, smartphone dan tablet)
3. Simpan template
Tapi sebelumnya harus diparse dahulu agar mau tayang di blog.
(Baca : Kapan suatu kode harus di-parse??)
Untuk mem-parse kode, bisa dilakukan di blogcrowds.
#Terus dimana dipasang kodenya??
Setelah menemukan kalimat "Ingin artikel menarik lainnya" pada template blog,
- Lihatlah bagian awal dari kode script dimana kalimat ini berada
- Paste-kan kode tepat di atas/sebelum rentetan kode dimana kalimat ini berada
- Jangan mem-paste-nya tepat di depan kalimat tersebut ya!
Untuk lebih lengkapnya perhatikan contoh dibawah ini..
Deretean kode "berlangganan artikel"
<form style="border:1px solid #ccc;padding:3px;text-align:center;" action="https://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=DeEka', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Ingin artikel menarik lainnya? Daftarkan email sobat disini!!:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="DeEka" name="uri"/><input type="hidden" name="loc" value="en_US"/><input type="submit" value="Subscribe" /><p>Delivered by <a href="https://feedburner.google.com" target="_blank">FeedBurner</a></p></form>
Ingat!!
Kata kunci kita dalam mencari kode ini adalah "Ingin artikel menarik lainnya?"
Diatas adalah rentetan kode lengkap dari "email berlangganan artikel". Dan sekarang kita akan menempatkan kode iklannya.
Letakkan tepat sebelum rentetan kode ini dan hasilnya menjadi :
Meletakkan kode iklan anda
Taruh kode iklan anda disini (sudah diparse)
<form style="border:1px solid #ccc;padding:3px;text-align:center;" action="https://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=DeEka', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Ingin artikel menarik lainnya? Daftarkan email sobat disini!!:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="DeEka" name="uri"/><input type="hidden" name="loc" value="en_US"/><input type="submit" value="Subscribe" /><p>Delivered by <a href="https://feedburner.google.com" target="_blank">FeedBurner</a></p></form>
Untuk lebih lengkapnya, kode dipaste-kan pada garis hitam yang muncul dibawah tanda panah pada gambar diatas.
(Baca juga : Template blog untuk PC, laptop, smartphone dan tablet)
3. Simpan template
Simpan template dan lihatlah hasilnya, apakah iklan sudah muncul atau belum dibawah postingan blog anda...
Semoga berhasil...
Semoga berhasil...
Baca juga ya :








makasih
ReplyDeletesama-sama..
Delete